A diferencia de Wordpress, sin duda más popular, Blogger sobrevive como un servicio de nicho cuyas virtudes parecieran ser vistas sólo por sus no tan jóvenes usuarios. La mayor de ellas es que, distinto de otros proveedores —sea la versión gratuita plagada de anuncios de WordPress o las siempre inestables páginas de Wix y similares—, Blogger permite acceder al código fuente del sitio, lo que habilita una mayor personalización y abre la posibilidad de importar plantillas externas creadas por la propia comunidad.
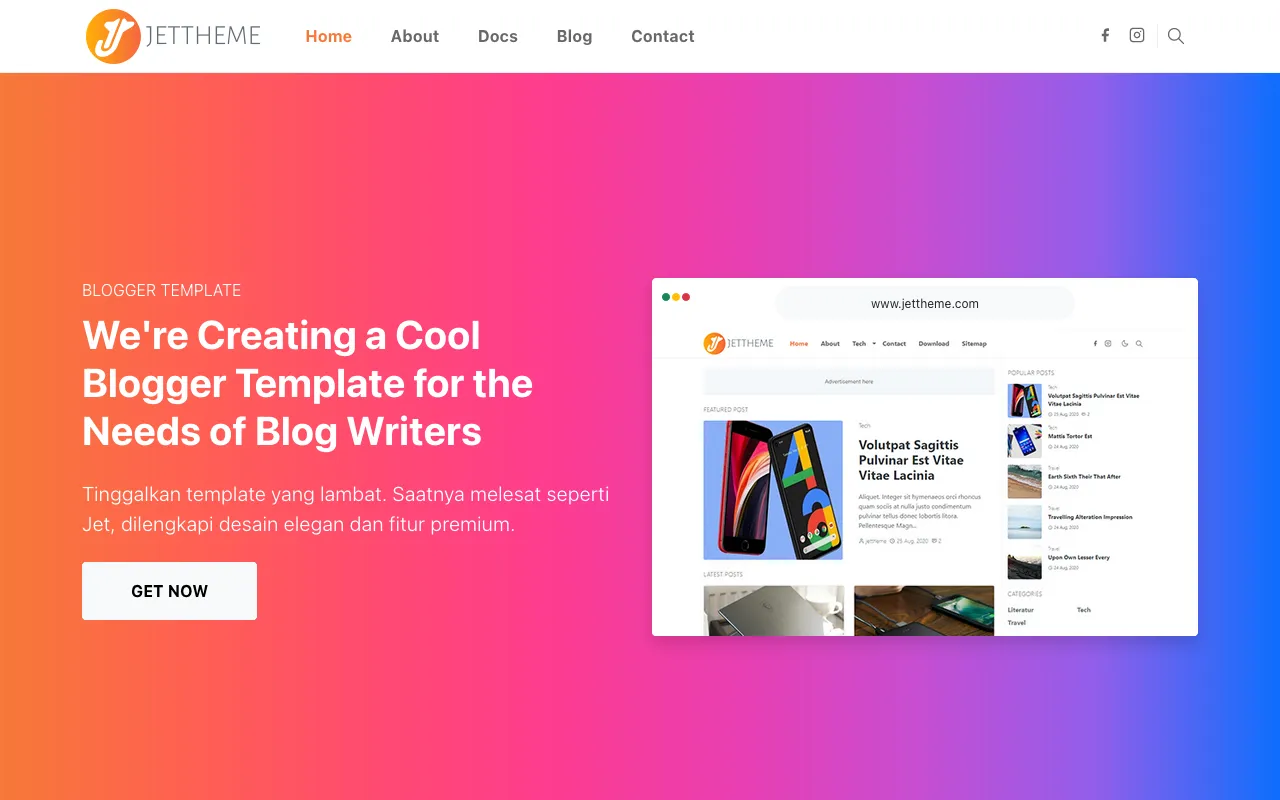
De entre las múltiples plantillas, de paga o gratuitas, JetTheme destaca por ser la más completa, por su diseño moderno y por su optimización. Es creación original de un desarrollador de Indonesia, que la ofrece de forma gratuita en su sitio web.1 Aunque hay una versión de paga que ronda los siete dólares, si optas por la versión gratuita obtendrás la mayor parte de la funcionalidad requerida por cualquier usuario común.

Algunas características de esta plantilla, y que no he visto en ninguna otra, son:
- Carga diferida de imágenes. Esta tecnología (llamada lazyload) retrasa la carga de imágenes que no están visibles en el primer plano de la página, lo que hace que los tiempos de carga sean menores.
- Tabla de contenidos. Cada entrada que contenga titulares (
h2,h3,h4…) generará un pequeño sumario para poder navegar la página de forma accesible. Esto es especialmente útil si escribes entradas extensas. - Modo nocturno. Incluye un botón para intercambiar entre la versión clara del sitio y la versión oscura, más cómoda para leer en la noche.
- Diseño adaptativo. La plantilla se ve bien en dispositivos de distinto tamaño, sean teléfonos, tabletas o computadoras portátiles.
- Slots para anuncios. La web del desarrollador hace énfasis en que esta plantilla viene preparada para poder monetizar con ella. El diseño provee distintos espacios para insertar anuncios a través de Google Adsense.
- Bootstrap. La plantilla está construida sobre Bootstrap, un marco de diseño que proporciona componentes prefabricados. La ventaja es que, si ya conoces este sistema (y un poco de CSS), es bastante fácil modificar la plantilla para agregar nuevos elementos.
- Marcado Schema. Schema es un estándar de marcado para páginas web que ayuda a los navegadores a encontrar la información (metadatos) sobre tu blog. Virtualmente, mejora las posibilidades de que tu sitio aparezca en los resultados de búsqueda. De forma automática, la plantilla genera este marcado con base en la configuración de tu blog.
- Sistema de etiquetas. Por defecto, Blogger incluye un sistema que permite organizar las entradas por categorías. Esta plantilla presenta un segundo nivel: etiquetas o hashtags. Así, es posible organizar una entrada en la categoría (más general) de «Literatura» y con la etiqueta #Poesía (más particular).
Cómo instalar la plantilla
Ya que la web del desarrollador sólo está disponible en indonesio, quise hacer esta entrada para que más personas puedan utilizar esta plantilla, mil veces mejor que las que incluye Blogger por defecto o que otras externas.
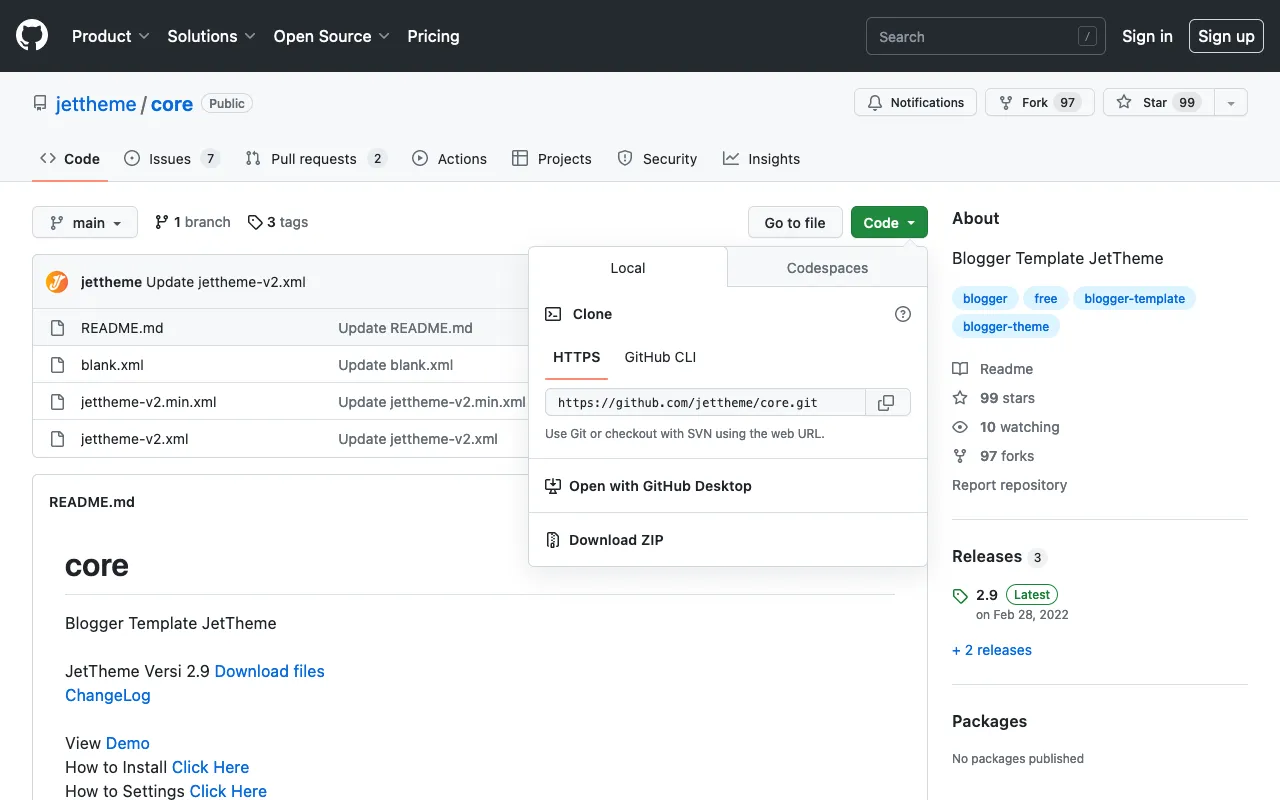
- Descarga. Ve al repositorio en GitHub y descarga los archivos. Haz clic en «Code» y luego en «Download ZIP». Ya descomprimido el archivo, obtendrás cuatro documentos, de los cuales sólo dos nos serán útiles:
blank.xmlyjettheme-v2.xml.
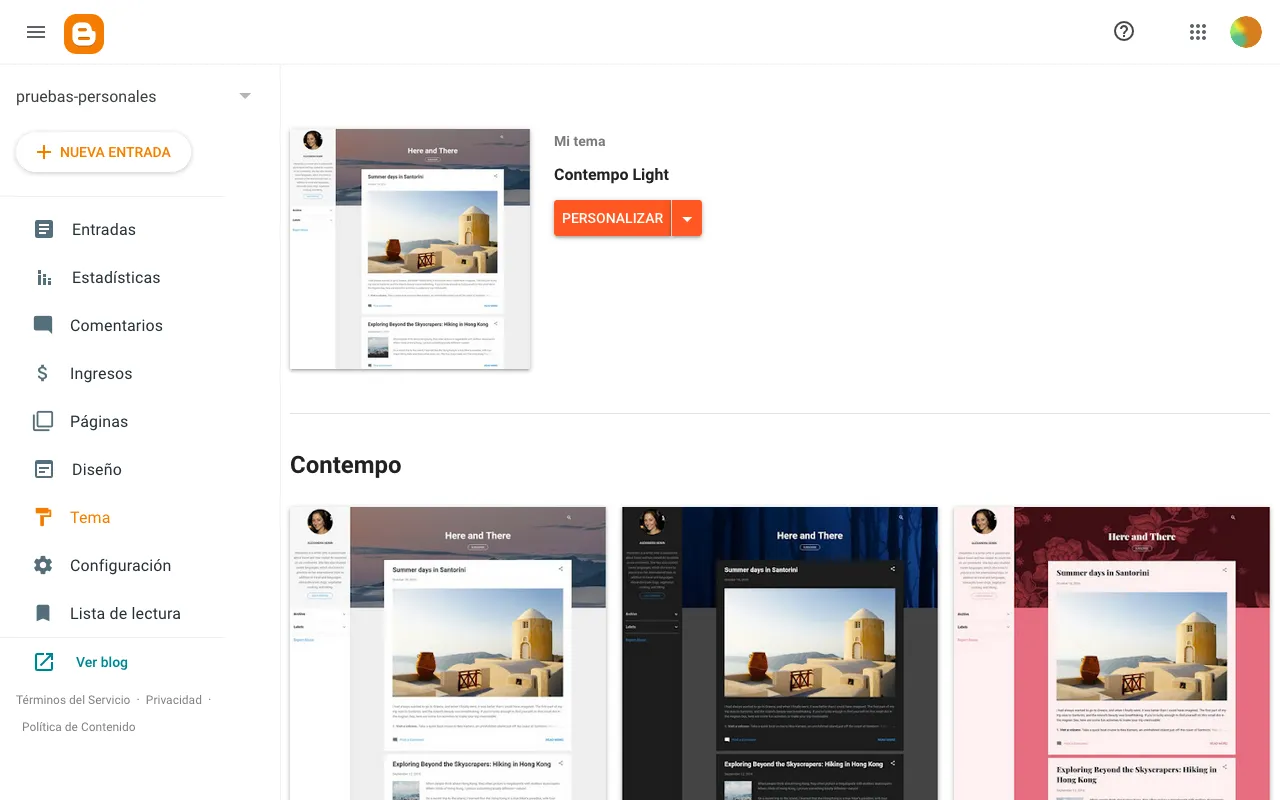
- Respaldo. Antes de la instalación, respalda la actual configuración de tu blog. Si es un blog nuevo, puede que no importe mucho. En el panel de administración, ve a Tema → Sección «Mi tema» → Desplegable de «Personalizar» → Copia de seguridad → Descargar. Guarda el documento en un lugar seguro.

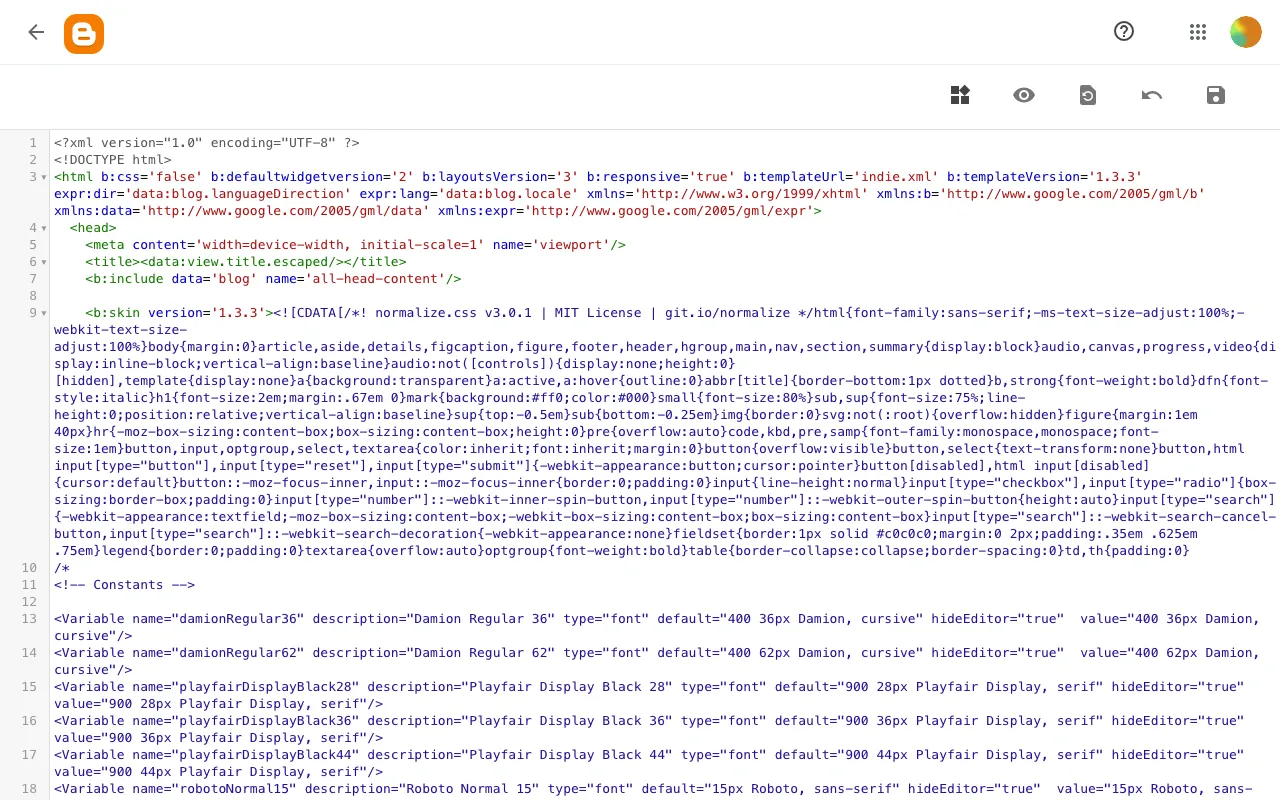
- Limpieza. En la misma página Tema, vuelve a seleccionar el desplegable del botón «Personalizar». Ahora haz clic en «Editar HTML». Blogger te abrirá el código fuente de tu sitio. Abre ahora el primer archivo que descargaste,
blank.xml(abrirá con Bloc de notas en Windows o con TextEdit en macOS), y copia todo. El contenido lo pegarás ahora en la página que Blogger te abrió. La idea es reemplazar todo el código original por el que aparece enblank.xml. Esto asegurará la correcta instalación de la plantilla. Cuando finalices, haz clic en el ícono del disquete, «Guardar».
- Instalación. Ahora abre el segundo archivo,
jettheme-v2.xml. Igual que antes, la idea es copiar todo el contenido de este archivo y pegarlo en el editor de código de Blogger. Nuevamente, da clic en «Guardar». Con esto, habrás instalado exitosamente la plantilla.
Cómo personalizar la plantilla
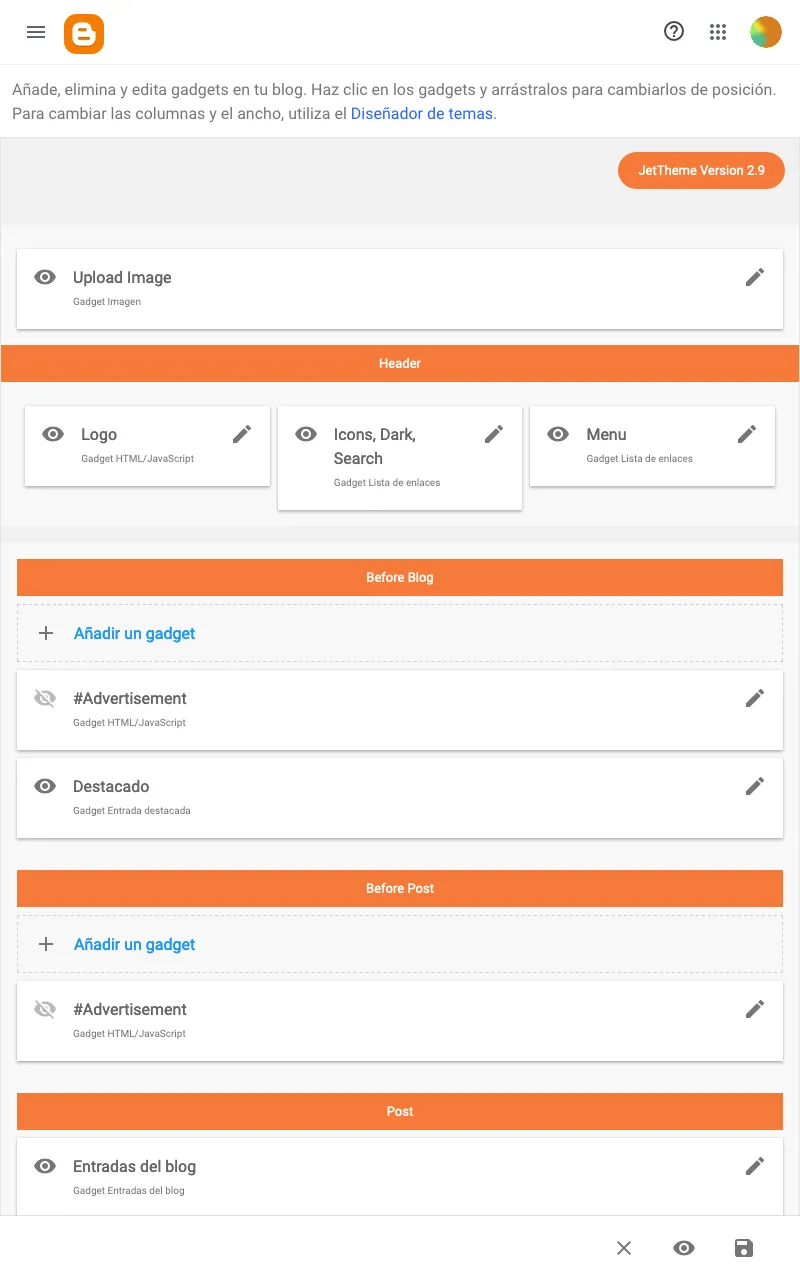
Una vez instalada, puedes personalizar la plantilla desde la sección «Diseño» del panel de administración de Blogger o editando el código fuente. Los distintos elementos se presentan en recuadros de este tipo, con un pequeño lápiz que indica que puede editarse.

Logo
Aquí podrás pegar un enlace que lleve al archivo de imagen (jpg o png) del logo de tu blog. En caso de que no desees uno, puedes poner el título de tu blog.
Íconos de redes sociales
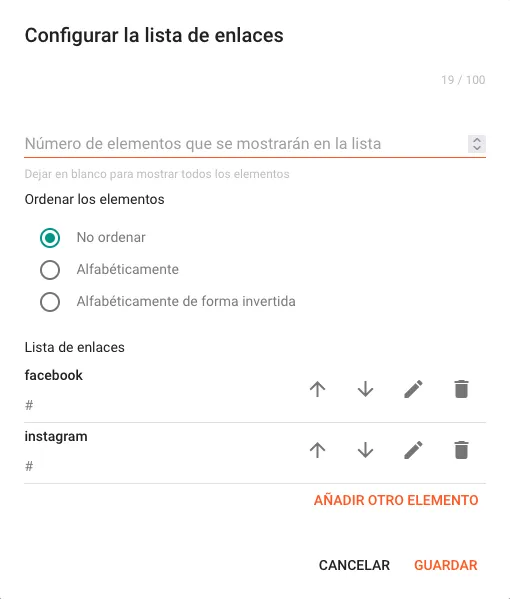
La cabecera de la plantilla incluye un espacio para añadir enlaces a tus redes sociales. Estos enlaces se muestran en la forma de los logos de dichas redes.

Para añadir un enlace, haz clic en «Añadir otro enlace». Tendrás dos campos: el «nombre del sitio» y la «URL del sitio». En «nombre del sitio» deberás escribir el nombre de la red social sin espacios y todo en minúsculas. Por defecto, la plantilla sólo incluye íconos para las siguientes redes: WhatsApp, Pinterest, Tumblr, Twitter, Linkedin, Facebook, Instagram, YouTube, Telegram y GitHub.
Menú
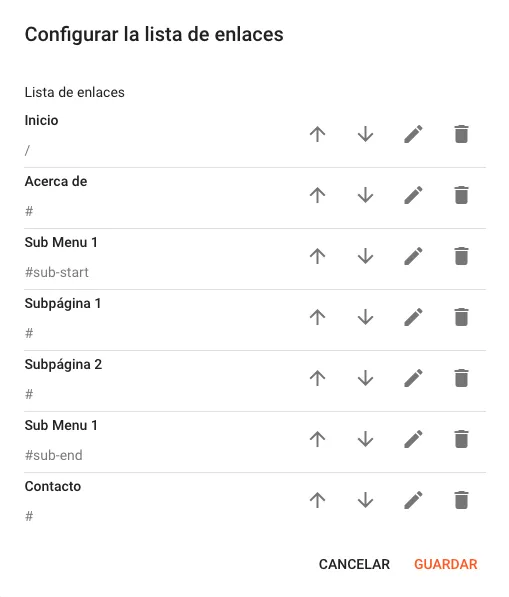
La plantilla proporciona un menú para redirigir a otras páginas, sean externas o internas. Los enlaces del menú funcionan de forma similar al caso anterior. Para añadir un enlace, haz clic en «Añadir otro enlace». Tendrás dos campos: el «nombre del sitio» y la «URL del sitio».

Si deseas que una sección del menú despliegue un submenú al hacer clic o al pasar el ratón, deberás organizar los enlaces de forma especial. Los enlaces del submenú deben estar dentro de dos enlaces: #sub-start y #sub-end. Añade los enlaces como de costumbre y solamente desplázalos hasta que queden dentro de esos dos límites.
Pie de página
El pie de página incluye cuatro secciones:
- About us. Aquí podrás insertar un breve semblanza sobre cuál es el propósito del blog o quién está detrás de él.
- Learn more. Es una lista de enlaces extra sobre el blog (aquí puedes incluir enlaces a entradas destacadas, por ejemplo).
- Follow us. Otra sección para incluir enlaces a redes sociales. Funciona igual que el apartado anterior «Íconos de redes sociales».
- Newsletter. Aquí se incluye un breve formulario para que la gente pueda suscribirse por correo a tu blog. Blogger ya no provee este tipo de servicio, así que deberás usar un servicio de terceros, como Tiny Letter. Por defecto, la plantilla está vinculada a un servicio llamado Follow.It. Este servicio enviará un correo a tus suscriptores cuando publiques una nueva entrada, pero lo cierto es que no funciona tan bien como debería.
Opciones avanzadas
Existen dos métodos para modificar aspectos como los colores, el tamaño de la fuente o la familia tipografía.
- Diseñador de temas. En la misma pestaña «Diseño» del panel de administración de Blogger se presenta un enlace al «Diseñador de temas» (esquina superior derecha). La ventaja de este método es que es más intuitivo de usar para quienes no tienen nociones ni de HTML ni de CSS.
- Código fuente. Aunque el diseñador permite modificar la mayoría de los aspectos, alguno sólo son editables desde el código fuente. A continuación se describen esos apartados.
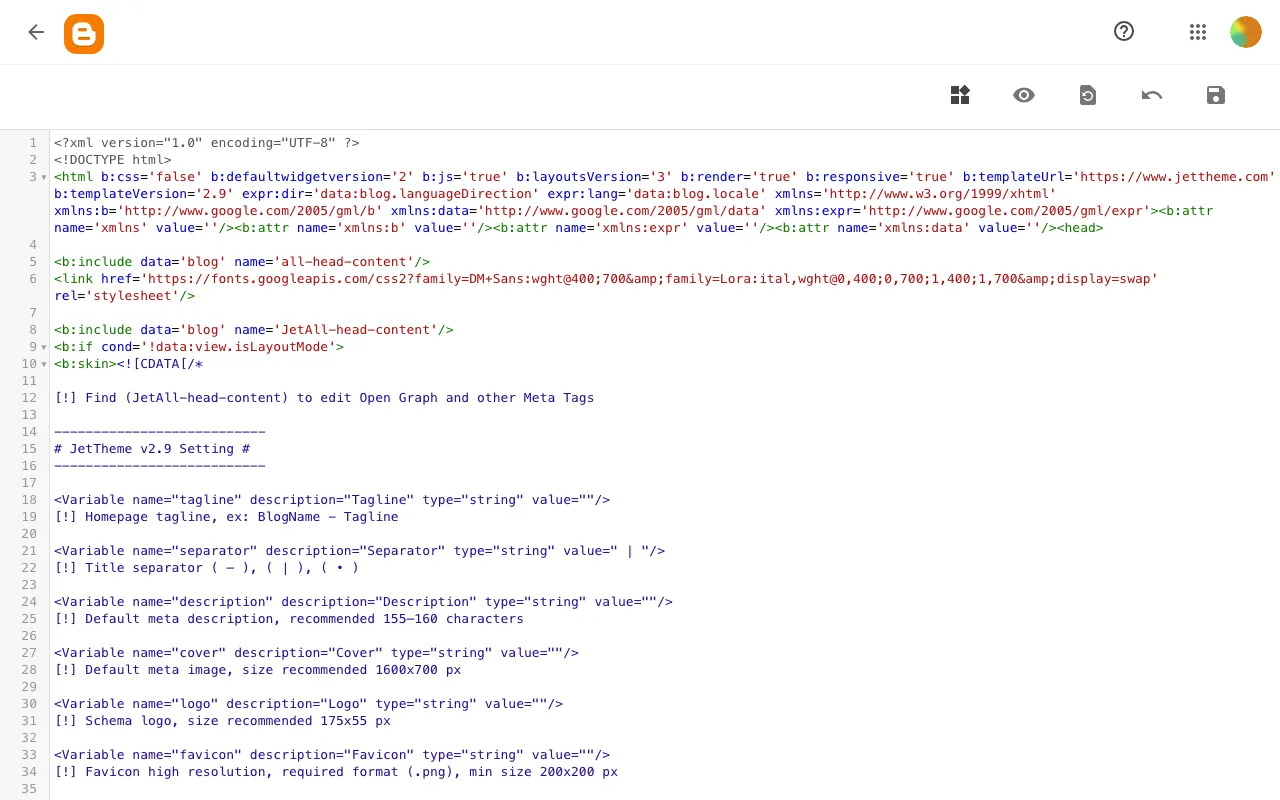
Metadatos del blog
Para que el blog puede ser identificado correctamente y que Google y otros buscadores lo indexen, la plantilla incluye una serie de parámetros que conviene rellenar (no son obligatorios). Dentro del código fuente, aparecen en la sección encabezada por JetTheme v2.9 Setting. Lo que se cambia es lo que viene luego de value.

-
Tagline. Es la frase o eslogan que se mostrará en la página de inicio como complemento al título de tu blog. Por ejemplo, si tu blog se llama «The Marginalian», la tagline puede ser «Blog de Fulana». Si no incluyes una, por defecto se mostrará sólo el título.
<Variable name="tagline" description="Tagline" type="string" value=""/> [!] Homepage tagline, ex: BlogName - Tagline -
Separator. Tanto la tagline como los nombres de las páginas son separados un carácter tipográfico. Por defecto es una pleca (|). Usando el ejemplo anterior: «The Marginalian | Blog de Fulana».
<Variable name="separator" description="Separator" type="string" value=" | "/> [!] Title separator ( – ), ( | ), ( • ) -
Description. Es la descripción del blog: qué es y qué contenido se publica. Ayuda a los buscadores y usuarios a tener una idea más concreta de tu sitio. Se limita a 155 caracteres.
<Variable name="description" description="Description" type="string" value=""/> [!] Default meta description, recommended 155–160 characters -
Cover. Aquí debe colocarse un enlace a una imagen. Cuando alguien comparta tu blog en sitios como Facebook o Twitter (o en WhatsApp), se usará esta imagen para mostrarse en la tarjeta que estos sitios generan. Sólo se verá cuando se comparta la dirección base (en otros casos se usará la imagen de la entrada, si tiene una).
<Variable name="cover" description="Cover" type="string" value=""/> [!] Default meta image, size recommended 1600x700 px -
Logo. Adicional a la configuración en el panel de Blogger, la plantilla brinda un espacio para añadir un enlace al logo del blog. Esto se hace para satisfacer el formato Schema.
<Variable name="logo" description="Logo" type="string" value=""/> [!] Schema logo, size recommended 175x55 px -
Favicón. Adicional a la configuración en el panel de Blogger, la plantilla brinda un espacio para añadir un enlace al favicón del blog (la pequeña imagen que se muestra en las pestañas de los navegadores). Esto se hace para que pueda visualizarse adecuadamente en todos los escenarios (pues navegadores como Safari requieren algunos cambios).
<Variable name="favicon" description="Favicon" type="string" value=""/> [!] Favicon high resolution, required format (.png), min size 200x200 px -
Analytics ID. Es un espacio para añadir tu código de seguimiento de Google Analytics, un servicio para monitorizar las visitas a tu sitio.
<Variable name="analyticId" description="Analytic ID" type="string" value=""/> [!] New Google Analytic 2021 -
CaPub Adsense. Si vas a colocar anuncios en tu sitio mediante Google Adsense, la plantilla incluye aquí un espacio para colocar tu código de afiliación.
<Variable name="caPubAdsense" description="caPubAdsense ID" type="string" value=""/> [!] number only -
Auto TOC. Este parámetro modifica si se incluye o no la tabla de contenidos autogenerada, y sólo admite dos valores:
trueofalse. Por defecto, la plantilla marcatrue, lo que muestra la tabla.<Variable name="autoTOC" description="Table of content" type="string" value="true"/> [!] true or false -
Position TOC. Aquí se indica después de qué clase CSS aparecerá la tabla de contenidos.
<Variable name="positionTOC" description="Position TOC" type="string" value=".feature-image"/> [!] tag name, class, id -
Max label. En los titulares de las entradas, limita la cantidad de categorías que se muestran. Por defecto, está en tres como máximo.
<Variable name="maxLabel" description="Limit Label" type="string" value="3"/> [!] Limit Label Display
Tipografía
La plantilla utiliza las llamadas fuentes del sistema: la familia tipográfica que el sistema operativo usa para mostrar todo el texto del dispositivo. Por ejemplo, macOS usa San Francisco, mientras que Windows usa Segoe.3
Si deseas cambiar la tipografía, lo más recomendable es hacerlo a través de un servicio de terceros, ya que Blogger no te permite autoalojar tus propias fuentes (mediante @font-face). Por ejemplo, si queremos usar DM Sans, podemos hacerlo usando Google Fonts.

-
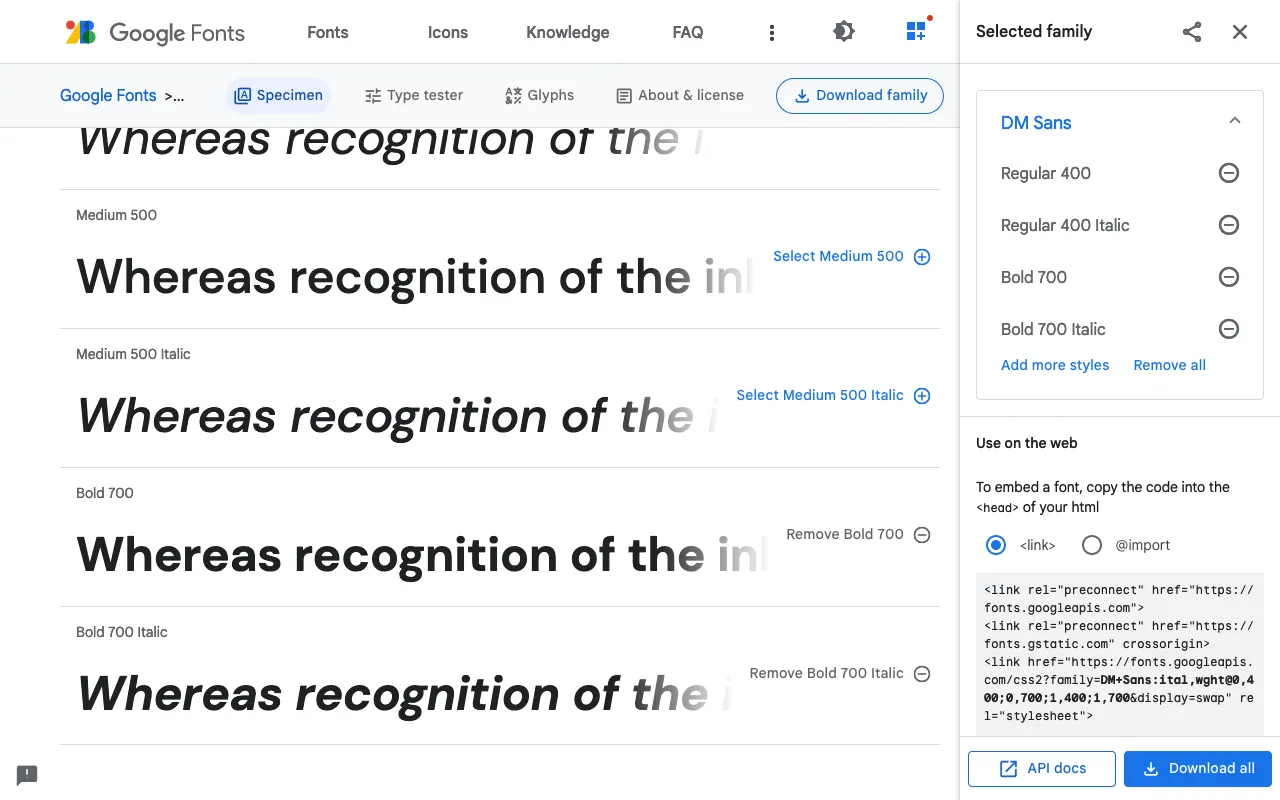
Selección. Busca en Google Fonts las fuentes de tu agrado. Para seleccionar, haz clic en el ícono ⊕ («Select»). Recuerda seleccionar todos los pesos necesarios. Lo mínimo es formar un conjunto de cuatro pesos: redonda (normal o regular, 400), itálica (italic, 400), negrita (bold, 700) y negrita itálica (bold italic, 700). Puedes reducirlo si no planeas usarlos todos.
-
Copiado. Una vez seleccionadas las fuentes, Google muestra a la derecha un apartado titulado «Use on the web», junto con el código necesario. En el caso presentado, muestra lo siguiente:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=DM+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> -
Discriminación. De las tres líneas, sólo es necesaria la última. Pero, para poder incluirla en nuestro blog, deberemos cambiar todas las instancias de
&por&. También es necesario cerrar la etiqueta<link>. En lugar de<link … rel='stylesheet'>, deberá ser<link … rel='stylesheet'/>. Usando el ejemplo, el código será:<link href='https://fonts.googleapis.com/css2?family=DM+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap' rel='stylesheet'/> -
Pegado. Abre el editor de código de Blogger, en el panel de administración. Tema → menú del botón «Personalizar» → Editar HTML. Un buen lugar para pegar el enlace previamente modificado es en línea aparte luego de
<b:include data='blog' name='all-head-content'/>. Puedes buscar pulsandoCtrl + F(Windows) o⌘ + F(macOS). Guarda los cambios.
Hasta aquí concluye la parte de importar las fuentes, ahora corresponde invocarlas, de forma que la plantilla las use en lugar de las que vienen por defecto.
La plantilla contempla tres instancias: fuente para el cuerpo, fuente para los titulares, y fuente para el menú. Pueden ser distintas o todas iguales. Adicionalmente, si modificas la clase .entry-text, puedes cambiar también la tipografía de la entrada (porque «cuerpo» afecta a más elementos además del propio texto de la entrada).2
En cualquier caso, se usa la nomenclatura abreviada de la propiedad font. Lo que se va a cambiar es lo que viene luego de value. La nomenclatura es: estilo (normal o italic) + peso (400 o 700) + tamaño (17px, por ejemplo) y familia (‘DM Sans’, por ejemplo).
En el caso planteado, será como sigue:
-
Cuerpo. La fuente que, de manera general, se usa en blog. Si tu fuente tiene un nombre de varios términos, deberás encerrarlos con
'.<Variable name="body.text" description="Body Font" type="font" default="normal normal 16px system-ui,-apple-system,Segoe UI,Helvetica Neue,Arial,Noto Sans,Liberation Sans,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol,Noto Color Emoji" value="normal 400 16px 'DM Sans'"/> -
Titulares. Por defecto, se usa la misma que para el cuerpo (mediante la variable
var(--bs-font-sans-serif), aunque en un peso distinto.<Variable name="posts.title" description="Heading Font" type="font" default="normal bold 40px var(--bs-font-sans-serif)" value="normal 700 40px var(--bs-font-sans-serif)"/> -
Menú. Por defecto, se usa la misma que para el cuerpo (mediante la variable
var(--bs-font-sans-serif), aunque en un peso distinto.<Variable name="tabs.font" description="Menu Font" type="font" default="normal bold 16px var(--bs-font-sans-serif)" value="normal 400 16px var(--bs-font-sans-serif)"/>
Una vez hechos los cambios en el código, procede a guardar y las nuevas fuentes serán utilizadas.
-
Debo mi encuentro con esta plantilla al blog Marginalise(d). ↩
-
Puedes descargar una versión ya modificada. Me he encargado de traducir la plantilla al español, así como de hacer algunos ajustes tipográficos usando DM Sans y Lora. ↩
-
La ventaja es que esto ahorra recursos y reduce los tiempos de carga, ya que no hay que importar ningún archivo. Las desventajas, sin embargo, son todo lo demás. Si no te importa un bledo la tipografía de tu blog, puedes obviar esta sección. ↩